
设置rootViewController iOS 13
升级Xcode之后,我的应用程序的关键部分已停止工作。当我的应用启动时,我运行一个函数来检查布尔标志并设置正确的rootViewController。但是我一直用来设置它的代码现在已经停止工作class func setLoginAsInitialViewContoller(window:UIWindow) { print("SET LOGIN") let storyboard = UIStoryboard(name: "Login", bundle: nil) let ...
2024-01-10
Redmi Note 13 Pro开启4nm时代,搭载骁龙7s第2代芯片
高通推出了基于 4nm 工艺技术的最新中端芯片 Snapdragon 7s Gen 2。此版本旨在为手机制造商提供一个经济高效的平台,作为更昂贵的第 8 代芯片的替代品。与其他Snapdragon 7系列芯片相比,7s Gen 2的CPU性能较差,ISP也没有表现出出色的性能,整体定位稍低。Snapdragon 7s Gen 2 芯片将搭载在即将推出的 Redmi Note 13 Pro 智能...
2024-03-11
macOS 13 Ventura超级指南:你需要知道的一切
您需要了解的有关 macOS Ventura 的信息,包括最新版本和下一次更新中的内容、问题、错误、新功能和兼容性。每年都会对 Mac 操作系统 macOS 进行一次重大更新,然后在接下来的几个月中进行较小的更新,带来修复和新功能。2022 年,Apple于 6 月在 WWDC上预览了 macOS Ventura ,然后在经过广泛的 Beta 测试阶段后,于 10 月 24 日星期一向 Mac 用...
2024-01-24
iOS 13 Beta5 不兼容应用及 Bug 汇总
时隔两周,iOS 13 Beta5 如约而至,此次更新带来了很多新改动,但是 Bug 依旧很多,以下汇总当前已知的问题,供升级前参考。1.淘宝闪退升级后首次打开淘宝会自动闪退,解决办法是重复关闭后台并再次打开,直至出现“异常退出”提示界面,然后选择“点击修复”按钮,等待修复完成即可正常打开使...
2024-01-10
新iPhone什么时候发布?iOS 13 Beta 7已给暗示
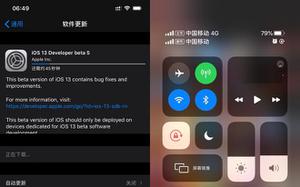
苹果今天早上发布了 iPadOS/iOS 13 Developer Beta 7。除了带来一些新的变化,新 Beta 中还隐藏了一张图片。这可不是一张简单的图片,因为它暗示苹果很可能会在 9 月 10 召开一场特别活动(发布会),发布全新 2019 款 iPhone 产品线。该照片是一张截屏,有趣的是文件名竟然是「HoldForRelease」,意思是为发布预...
2024-01-10
Spring <task:scheduled>对象在运行时如何表示?
我有一个使用“ task:scheduler”和“ task:scheduled-tasks”元素的应用程序(后者包含“ task:scheduled”元素)。一切都很好。我正在尝试编写一些对“应用程序配置”进行内省的代码,以简要了解一些重要信息,例如计划了哪些任务以及它们的计划是什么。我已经有一个包含一堆“ @Autowired”实例变量的...
2024-01-10
升级必看,iOS 13 Beta6 已知 Bug 汇总
今日凌晨,苹果推送了 iOS 13/iPadOS 13 开发者预览版 Beta 6 更新,相比之前的测试版系统来说,Beta 6 稳定了很多,基本可以满足日常使用。iOS 13 Beta 6 升级方法:方法一:还未安装描述文件的用户,可通过 Safari 浏览器打开并下载描述文件更新升级。1、iOS 13/iPadOS 开发者测试版描述文件:点此下载2、iOS 13/...
2024-01-10
apple13mini(apple13mini和13)
一.苹果13mini什么时候会上市呢?1.对于现在的苹果来说,他们已经发布了新机,iPhone12系列上市之后销量非常不错,而且iPhone12系列的几款新机口碑也非常的不错,在iPhone12系列的热度还在的情况下外媒曝光了一块iPhone13mini的消息,据悉这款iPhone13mini将会在相机上进行很大的提升,这也就意味着,iPho...
2024-01-10
13届British Academy Games Awards,《神秘海域4》荣获最佳游戏
本篇将为大家带来13届British Academy Games Awards,《神秘海域4》荣获最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能够帮助到大家。 艺术成就——内幕 音频成就——最后的守护者 最佳游戏——神秘海域 4:盗贼末路 英国游戏——煮过头了 首次亮相的游戏—...
2024-01-10
Redmi K60 Ultra与小米13 Ultra参数比较,哪个更值得买?
当前市场中高端市场的争夺非常激烈,小米及其子品牌红米都推出了旗舰和旗舰杀手。红米是小米的子品牌,主要以经济实惠的智能手机而闻名,本月推出了红米 K60 Ultra ,以相对实惠的价格提供优质功能。另一方面,小米推出了小米13至尊纪念版,这证明了他们不断推动创新和尖端技术。红米K60至尊纪念版 vs 小米13至尊纪念版规格类别红米K60至尊纪念版小米13至尊纪念版尺寸和重量...
2024-03-06
升级前必看,iOS 13 Beta 4 已知 Bug 汇总
北京时间 7 月 18 日凌晨,苹果发布 iOS 13 第四个开发测试版,相对于上个版本来说,该版本在断触、流畅度、汉化率等方面有了很多提升,具体更新方法请参考:iOS 13 Beta 4更新方法及更新内容汇总。除了修复已知的问题以外,Beta 4 中依然出现了很多 Bug,汇总如下供升级前参考:1.微信顶部搜索栏不显...
2024-01-10
iOS 13 教程:如何从 iPhone 和 iPad 共享 iCloud Drive 文件夹?
WWDC 发布的 iOS 13、iPadOS 以及 macOS Catalina 改进了 iCloud Drive 协作。共享文件夹是很多用户非常期待的功能,最新的 iPhone、iPad 和 Mac 系统提供了一种简单的方式可以与他人共享文件夹,包括单次共享多个文件夹。iOS 13 如何从 iPhone 或 iPad 共享 iCloud Drive 文件夹?● 前往「文件」,轻触「iCloud Drive」文件夹...
2024-01-10
iOS 13 内测版 Beta2 不兼容应用及 Bug 汇总
在经过近两周的首版内测后,苹果昨天凌晨向开发者推送了 iOS 13 系统的第二个测试版更新。相较于前一个版本来说,Beta 2 修复了部分按钮错位、部分界面未汉化等 Bug,但是通过大多数用户的反馈来看,最新的版本上还是存在很多问题,以下作一汇总:注意:根据机型、运营商、销售地区的差异,部...
2024-01-10
iOS 13 beta 3 为 iPad 带来哪些实用功能?
iOS 13(iPadOS)除了修复 Bug 以外,还新增不少使用改动,我们来看看看 iPad 获得了哪些功能升级?双屏输入提示iPadOS 加入了同个应用分屏操作的功能,用户可以同时开启两个备忘录、Pages 或 Word 等工具进行文字文字编辑功能。但是在工作中断后,返回继续工作时常常会忘记当前键盘正在哪个屏幕区域进...
2024-01-10
iOS 13 CarPlay 新体验:和 iPhone 一样支持暗色模式
如果你的汽车支持 CarPlay 功能,可以直接在汽车主屏幕上显示来自 iPhone 的导航、短信、音乐、电话等内容,它让你能够在车内智能、安全地使用 iPhone 而无需手机支架。在驾驶的时候,CarPlay 车载会把许多你想用 iPhone 进行的操作都搬到车内的中控显示屏上,让你在保持专注驾驶的同时,还能使用导航...
2024-01-10
手绘风休闲冒险游戏《Mistcaller》2月13日在 Steam平台推出正式发售
由独立游戏团队 Onyx Wings Studio 研发的休闲冒险游戏《Mistcaller》释出新实机宣传影片,游戏预定于 2 月 13 日在 Steam 平台推出。 以手绘风格呈现的《Mistcaller》是一款益智解谜游戏,灵感来自《Limbo》等游戏。游戏中,玩家将探索在两个敌对家族所衍生出来的冲突,并揭开夏娃(Eve)在这之间所扮演的...
2024-01-10
修正版 iOS 13 Beta 3 升级注意事项及 Bug 汇总
今天凌晨苹果推送了 iOS 13 第三个开发者测试版,与一周之前推送的 Beta 3 相比,这个版本已经适配了 iPhone 7/7 Plus。最新版本号为 17A5522g,而此前发布的 Beta 3 版本号是 17A5522f。除此之外,苹果还发布了 iOS 13 第二个公测版,该版本与开发者测试版 Beta 3 内容一致,没有必要重复升级。需要注意的是,开...
2024-01-10
支持iOS 12和13时的AppDelegate和SceneDelegate
我需要支持iOS 12和iOS 13。我应该在AppDelegate和之间复制代码SceneDelegate吗?例如:func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { guard let windowScene = (scene as? UIWindowScene) else { return } l...
2024-01-10
在Linux中启动Eclipse时出错:“ JVM已终止。退出代码= 13”
我正在尝试运行Eclipse并遇到错误。我使用Kubuntu作为我的操作系统,当我java -version在终端输入时,我得到了’javaversion“ 1.6.0_23”’。我已经安装了openJDK,但不确定下一步该怎么做。有什么想法吗?谢谢。错误: JVM terminated. Exit code=13 /usr/bin/java -Dosgi.requiredJavaVersion=1.5 -XX:MaxPermSize=256m -Xms...
2024-01-10
iOS 13 教程:4 则 iPhone 与 iPad 输入小技巧
如何在编辑窗口中移动光标?iOS 13 中移动光标的方式与之前的版本类似,但是 Apple 轻微调整进行了改善,捕获行或词组时更加方便,操作更加轻松。● 在任意文本框中输入文字;● 触摸并长按光标并放大;● 将光标拖动到所需位置;● 从屏幕上移开手指。如何使用虚拟触控板移动光标?可以将屏幕...
2024-01-10
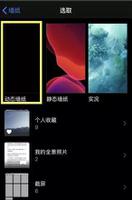
升级 iOS 13 Beta6 后,iPhone XR 如何设置锁屏动态壁纸?
由于硬件不支持 3D Touch 功能,所以此前的很长一段时间内 iPhone XR 并不支持动态壁纸,在 iOS 13 系统对长按操作进行大幅度优化后,本次的 iOS 13 Beta6 更新后,iPhone XR 也能设置动态壁纸了。设置方法:依次打开设置--墙纸--选取新的墙纸,然后选择动态壁纸。不过在该版本上动态壁纸的预览图全部为灰色...
2024-01-10
iOS 13 教程:如何在 iPhone 和 iPad 上编辑视频?
在 iOS 13 中,苹果增强了 iPhone 和 iPad 内置的照片和视频编辑功能,并首次将之前用于照片调整的工具用于编辑视频。除了新的视频编辑选项,苹果还推出了全新的工具选择界面,使整个编辑过程比以往更便捷、更直观,我们来看看它使如何在 iPhone 或 iPad 上工作的。启动「照片」应用,从「照片」选项...
2024-01-10
iOS 13/iPadOS 第三个公测版升级方法
在昨天刚刚推送 iPadOS/iOS 13 第四个内测版后,苹果今天凌晨向用户推送了 iOS 13 和 iPadOS 的第三个公测版系统更新,距离第二个公测版更新不到两周时间。如果你的设备上已经安装了公测版描述文件,iPhone 会自动弹出更新提示,或者依次打开“设置 - 通用 - 软件更新”,然后选择下载并更新。没有安装...
2024-01-10
立即下载iOS 13 Beta 1 iPadOS 13 Beta 1 macOS Catalina Beta 1
参加Apple Developer计划的用户可以下载适用于iPhone和iPod touch的iOS 13的第一个beta版本,以及适用于iPad,iPad Mini和iPad Pro的iPadOS 13,以及适用于Mac的macOS Catalina 10.15。参加Apple Developer计划的用户可以下载适用于iPhone和iPod touch的iOS 13的第一个beta版本,以及适用于iPad,iPad Mini和iPad Pro的iPadOS 13,以及适用于Mac...
2024-01-10
Luminar 4?教程「13」,如何在 Luminar 4 中?使用风景增强器?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中使用风景增强器。风景增强器专为帮助拍摄风景照片而设计,也可以帮助拍摄房地产、旅游和自然照片。「除雾」滑块是对比度、清晰度和颜色调整的完美结合,有助于消除城市景观、风景和航拍照片中常见的雾霾影响。在编辑透过玻璃拍摄的照片或场景中有很多薄雾时,它特别有用。「黄金时间」滑块为所...
2024-01-08

